- Get link
- X
- Other Apps
- Get link
- X
- Other Apps
In this post, we will give you complete information about CSS Syntax. What is CSS Syntax to you? How is CSS Syntax written? You will get information about different parts of CSS Syntax etc.
What is CSS Syntax and Introduction to CSS Syntax
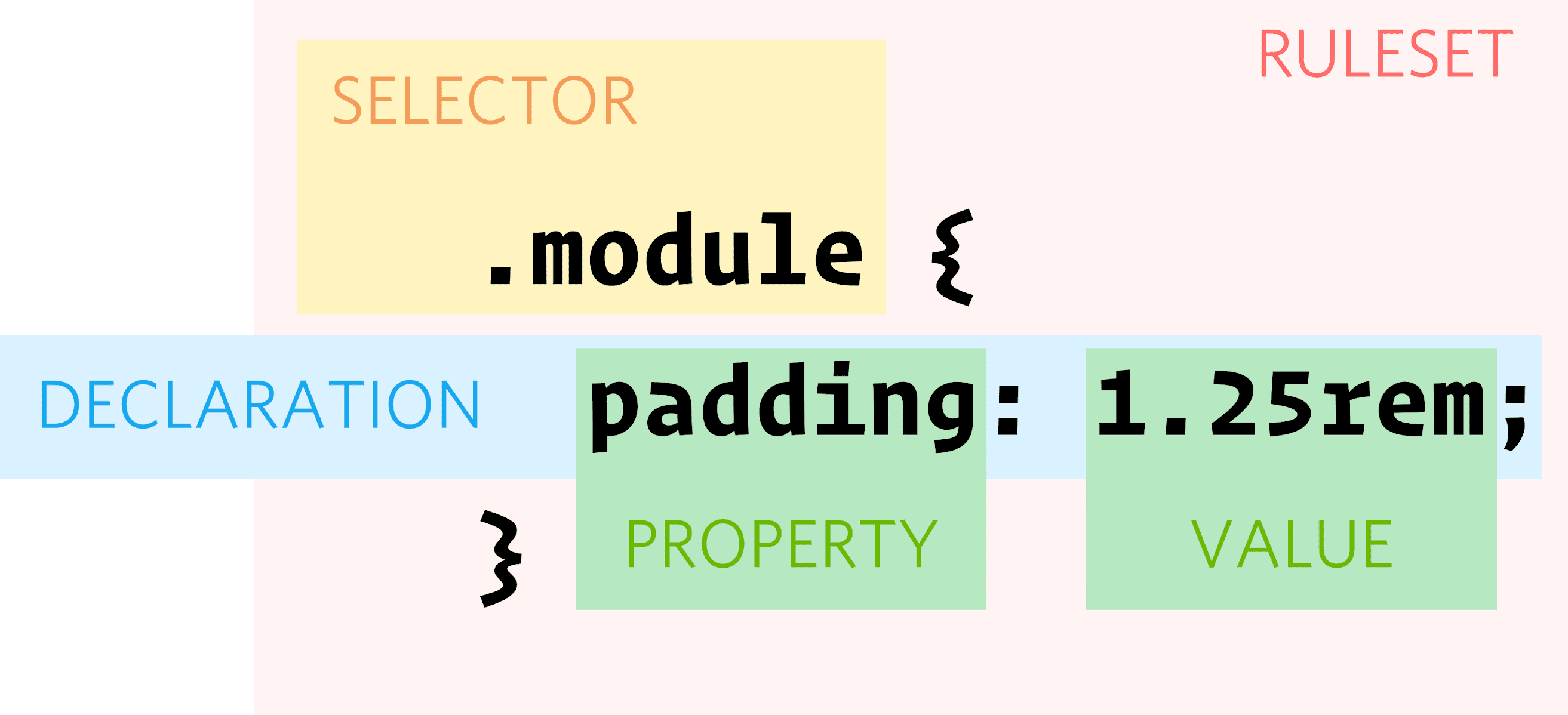
Like HTML and other computer languages, there is a syntax for writing CSS rules as well. Through which CSS Declarations are written for HTML documents. The CSS Syntax is shown below.
CSS Syntax is also called Style Rule. There are mainly two parts of Style Rule. You can see them in the image above.
1. Selector – A selector is that word/word group/letter for which 'Style Rule' is written. It is written outside 'Curly Bracket'. It is usually 'HTML Tag' only. But, it can be written by giving any name. Yes, you read any name correctly but, you will be able to learn it in the next Lessons.
2. Declaration – Declaration is that part of the Style Rule in which the Style is announced for a Selector. It also has two parts.
Property - Property is that part of the Style Rule which style we want to apply to a 'Selector'. It is written inside the Curly Bracket. It can be considered an attribute of an HTML tag.
Value – The third part of the Style Rule is Value. It is also written within the Curly Bracket. In this, the value is set for the property. The "what" of the property selector is the same value as the "how".
Hope you have understood the CSS Rule. If still, you have any doubt, then we are explaining it with an example.
Understand CSS Rule with Example
p {
color: red;
font-size: 16px;
,
If you want to learn an advanced HTML and CSS course in Delhi then you can join Next-G Education and get the advanced classes of HTML and CSS ...
In the above example, we have declared the CSS Rule for HTML Paragraph. In which p which is an HTML element, here is the selector. After this Declaration has been written inside Curley Bracket. Property color has been given first in the declaration. And the value of this property has been written red. The value of the property is separated by a colon (:).
After this, another declaration has been written. Which is separated by a semicolon (;). This Declaration has also been written for P Selector only. In which the property is font-size, and its value has been set to 16px. Now this CSS Rule will be applied to all the P Elements in your document.
Note:- You can write more than one Declaration in the same Style Rule.
Next-G Education is and well-reputed web development institute located in Delhi... We provide 100% job placements…
What have you learned?
In this post, we have given you complete information about CSS Rule Syntax. We hope that this post will prove useful for you. If you have any problem related to CSS Syntax or you are facing difficulty in understanding it, then you can tell us through a comment.
You May Also Like These Blogs:
- https://nextgeducation.blogspot.com/2021/11/color-mixing-chart-in-graphic-designing.html
- https://nextgeducationdelhi.blogspot.com/2021/11/how-to-make-free-blog-on-blogger.html
- https://next-g-education.blogspot.com/2021/11/css-measurement-units.html
- https://nextgeducation.my-free.website/blog/post/1392021/how-to-become-a-graphic-designer
- https://nextgeducationdelhi.blogspot.com/2021/10/what-is-adobe-premiere-pro-and-how-to-download%20-it.html
Correct CSS syntax for color
CSS syntax examples
CSS syntax for color
CSS syntax in HTML
What is correct CSS syntax
What is the declaration in a CSS ruleset
Which is the correct CSS syntax MCQ
Location:
Rohini, New Delhi, Delhi, India
- Get link
- X
- Other Apps



Comments
Post a Comment