- Get link
- X
- Other Apps
- Get link
- X
- Other Apps
In this post, we will tell you how to add CSS Code to HTML Document. For convenience, this tutorial has been divided into small parts. So that each part of the tutorial is understandable.
Table of Contents
How to Add CSS Style to HTML Document?
Inline CSS
Internal CSS
External CSS
How to Add CSS in HTML Documents?
CSS is a very advanced and flexible web designing language. Which gives freedom to webmasters to work. One of the hallmarks of this is CSS styling. We can add CSS mainly in three ways.
Inline CSS
Internal CSS
External CSS
1. Adding Inline CSS
Inline CSS is written in the HTML element. We declare Inline CSS by Style Attribute. Which affects only that element. The element in which the Style Rule has been declared. It has no effect on other elements of the document. See the example below.

You can see for yourself how easy it is by looking at the above code. Just the element for which you have to declare the Style Rule. CSS has to be declared using the style attribute in that particular element. You can take the best HTML course near me ...
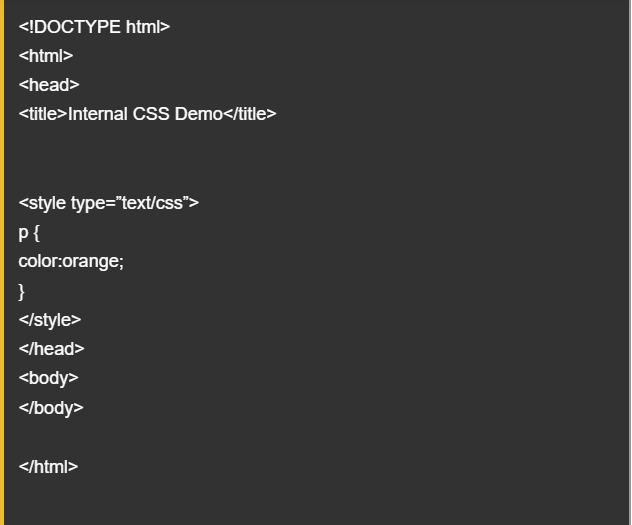
2. Adding Internal CSS
Internal CSS is written for a particular page. The effect of internal CSS style is only on the elements of the same page. The page on which the Style Rules have been declared.
Inline Style is Element Specific, while Internal Style is Document Specific. An internal CSS style is defined in the Header section of the document. HTML Style Element is used for this. The way to add internal CSS is as follows.
Learn the best html css classes near me
3. Adding External CSS
The web is not just the name of a page. This is a collective place of millions of websites. And there are dozens of web pages on a single website. Therefore, declaring the Style Rule for all the pages becomes a time-consuming task.
This is where the real power of CSS is revealed. You can declare the Style Rule for the entire website(s) in a single CSS file. Yes! You read it right You can write Style Rule for the entire website in a single file.
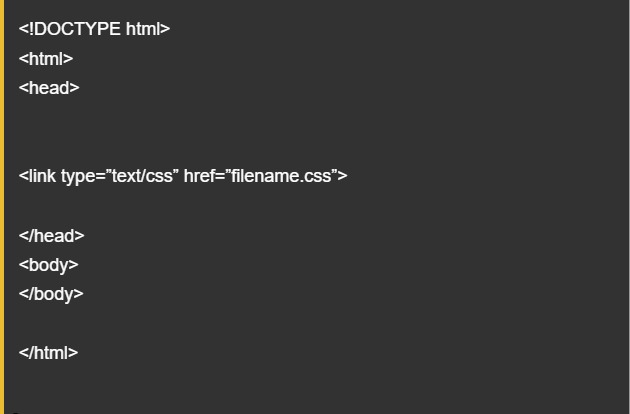
We declare External Style in a separate document. Which is called Style Document or Stylesheet. Then it is added to the website or webpage by Link Element.
You can save the External Stylesheet with any name. The file extension of the CSS file is .css. Which has to be written in front of the file name. The External CSS File is created in this way.
You cal also take the best javascript course in Delhi ...
Now your External Stylesheet is ready. And the webpage you want to associate it with. Add this by Link Element in the Header Section of that webpage. And on that page, the Declare Style Rules will be applied in this stylesheet. The External CSS File is added in this way. Join the best web designing course in Delhi from Next-G Education and become an expert web designer...
You Can also learn the best PHP Course in Delhi from Next-G Education...
What have you learned?
In this tutorial, we have told you how to add CSS. You know how CSS is added to HTML documents. You have also known about Inline, Internal and External Stylesheet. We hope that this tutorial will prove useful for you.
CSS examples with source code
CSS file example
External CSS example
External style sheet
how to add CSS Code to HTML Document
How to link external CSS to HTML
Inline CSS in HTML
Location:
Rohini, New Delhi, Delhi, India
- Get link
- X
- Other Apps




Comments
Post a Comment